- Published on
原生的JavaScript深克隆方法
- Authors

- Name
- Deng Hua
文章翻译至: Deep Cloning Objects in JavaScript, the Modern Way JavaScript
目录
- structuredClone是什么
- 为什么不只使用对象展开(object spread)
- 为什么不使用 JSON.parse(JSON.stringify(obj)) ?
- 为什么不使用 _.cloneDeep
- structuredClone 不能克隆什么?
- 支持的类型列表
- 浏览器和运行时支持
structuredClone是什么
你知道吗,javascript现在有一种原生方法可以进行对象的深拷贝?
没错,这个structuredClone函数现在内置于javascript运行时中。
const calendarEvent = {
title: "Builder.io Conf",
date: new Date(123),
attendees: ["Steve"]
}
// 😍
const copied = structuredClone(calendarEvent)
在上面的示例中我们不仅复制了对象,还复制了嵌套数组,甚至 Date 对象。
copied.attendees // ["Steve"]
copied.date // Date: Wed Dec 31 1969 16:00:00
cocalendarEvent.attendees === copied.attendees // false
structuredClone不仅可以做到以上,还可以:
克隆无限嵌套的对象和数组
支持循环引用
克隆各种
JavaScript类型,例如Date、Set、Map、Error、RegExp、ArrayBuffer、Blob、File、ImageData等等转移任何可转移对象
例如:
const kitchenSink = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
kitchenSink.circular = kitchenSink
// ✅ All good, fully and deeply copied!
const clonedSink = structuredClone(kitchenSink)
完全可以实现!
为什么不只使用对象展开(object spread)
值得注意的是,我们正在谈论的是深拷贝。如果您只需要进行浅拷贝,即不需要复制嵌套对象或数组,那么我们可以只使用对象展开语法:
const simpleEvent = {
title: "Builder.io Conf",
}
// ✅ no problem, there are no nested objects or arrays
const shallowCopy = {...calendarEvent}
或者使用
const shallowCopy = Object.assign({}, simpleEvent)
const shallowCopy = Object.create(simpleEvent)
如果对象中含有嵌套的数据结构,对象展开就变得不可行。
const calendarEvent = {
title: "Builder.io Conf",
date: new Date(123),
attendees: ["Steve"]
}
const shallowCopy = {...calendarEvent}
// 🚩 oops - we just added "Bob" to both the copy *and* the original event
shallowCopy.attendees.push("Bob")
// 🚩 oops - we just updated the date for the copy *and* original event
shallowCopy.date.setTime(456)
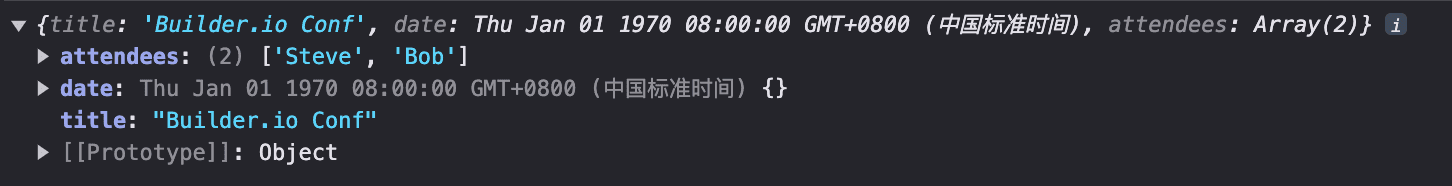
打印shallowCopy

我们并没有完整的拷贝该对象。
嵌套的date和attendees属性依然是两个对象的共同引用,如果我们只想编辑拷贝之后的对象内的属性,也会影响之前的对象。
为什么不使用 JSON.parse(JSON.stringify(obj)) ?
例子:
const calendarEvent = {
title: "Builder.io Conf",
date: new Date(123),
attendees: ["Steve"]
}
// 🚩 JSON.stringify converted the `date` to a string
const problematicCopy = JSON.parse(JSON.stringify(calendarEvent))
如果我们打印 problematicCopy ,我们会得到:
{
title: "Builder.io Conf",
date: "1970-01-01T00:00:00.123Z"
attendees: ["Steve"]
}
这不是我们想要的。date应该是一个Date对象,而不是字符串。
原因是,JSON.stringify只能处理基本对象、数组和原始类型。任何其他类型都会以难以预测的方式处理。例如,日期被转换为字符串。但 Set 只是转换为 。
另一个例子:
const kitchenSink = {
set: new Set([1, 3, 3]),
map: new Map([[1, 2]]),
regex: /foo/,
deep: { array: [ new File(someBlobData, 'file.txt') ] },
error: new Error('Hello!')
}
const veryProblematicCopy = JSON.parse(JSON.stringify(kitchenSink))
打印veryProblematicCopy,我们会得到:
{
"set": {},
"map": {},
"regex": {},
"deep": {
"array": [
{}
]
},
"error": {},
}
并且JSON.stringify也不支持循环引用。
为什么不使用 _.cloneDeep
迄今为止,Lodash 的 cloneDeep 函数已经是解决这个问题的一个非常常见的解决方案。
事实上,这确实可行:
import cloneDeep from 'lodash/cloneDeep'
const calendarEvent = {
title: "Builder.io Conf",
date: new Date(123),
attendees: ["Steve"]
}
const clonedEvent = cloneDeep(calendarEvent)
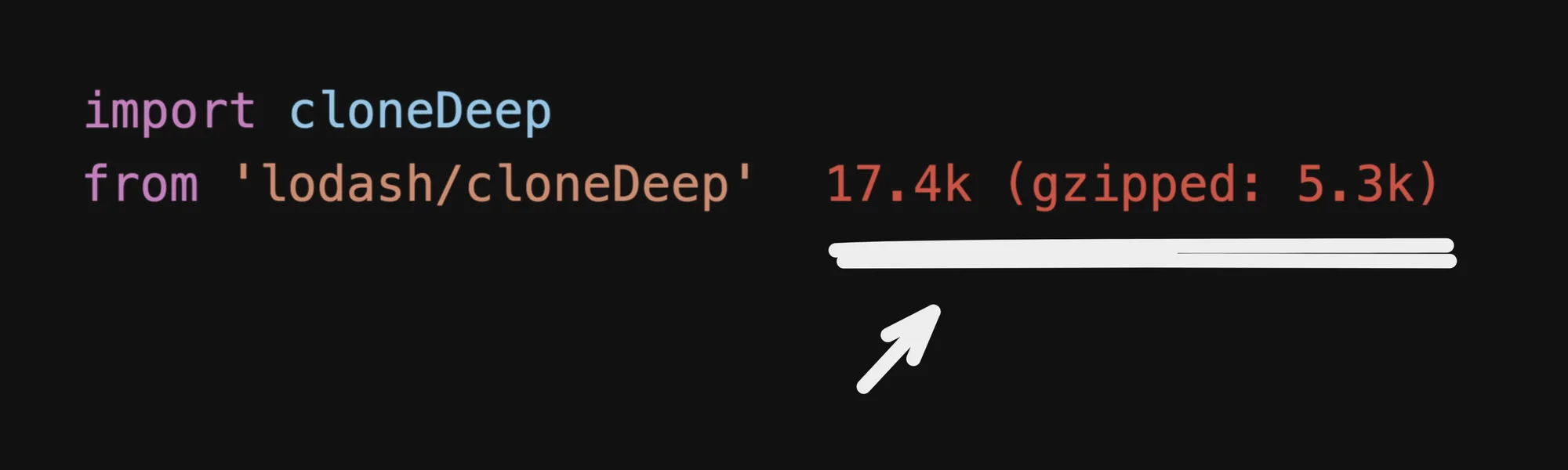
但是,这里只有一个警告。根据我IDE中的显示导入模块大小扩展,它会打印我导入的任何模块的实际大小(kb),这个函数压缩后总共有17.4kb(压缩后为 5.3kb):
这只是导入该函数。如果您以更常见的方式导入,却没有意识到 Tree Shaking 并不总是按您希望的方式工作,您可能会意外地仅针对这一功能导入多达 25kb 的数据 😱
当浏览器已经内置 structuredClone 时,多余的导入显得没有任何必要。
structuredClone 不能克隆什么?
函数不能被克隆
他们将抛出 DataCloneError 异常:
structuredClone({ fn: () => { } })
// VM12240:1 Uncaught DOMException: Failed to execute 'structuredClone' on 'Window': () => { } could not be cloned.
DOM节点不能被克隆
structuredClone({ el: document.body })
// VM12228:1 Uncaught DOMException: Failed to execute 'structuredClone' on 'Window': HTMLBodyElement object could not be cloned.
属性描述符、setter和getter不能被克隆(setter和getter本质也是函数)
类似的类似元数据的功能也不会被克隆。
例如,使用 getter 时,会克隆结果值,但不会克隆 getter 函数本身(或任何其他属性元数据):
structuredClone({ get foo() { return 'bar' } })
// Becomes: { foo: 'bar' }
对象原型不能被克隆
原型链不会被遍历或重复。
如下例,如果克隆 MyClass的实例,则克隆的对象将不再被认为是此类的实例(但此类的所有有效属性都将被克隆)。
class MyClass {
foo = 'bar'
myMethod() { /* ... */ }
}
const myClass = new MyClass()
const cloned = structuredClone(myClass) // Becomes: { foo: 'bar' }
cloned instanceof myClass // false
支持的类型列表
JS内置函数
ArrayArrayBufferBooleanDataViewDateErrorMapObject仅限普通对象(例如: 对象字面量),原始类型:number、string、null、undefined、boolean、BigInt)、RegExp、Set、TypedArray。除了
symbol
Error types
ErrorEvalErrorRangeErrorReferenceErrorSyntaxErrorTypeErrorURIError
Web/API types
AudioData, Blob, CryptoKey, DOMException, DOMMatrix, DOMMatrixReadOnly, DOMPoint, DomQuad, DomRect, File, FileList, FileSystemDirectoryHandle, FileSystemFileHandle, FileSystemHandle, ImageBitmap, ImageData, RTCCertificate, VideoFrame
浏览器和运行时支持
这是最好的部分 - 所有主流浏览器都支持 structuredClone ,甚至 Node.js 和 Deno。
请注意 Web Workers 的支持更有限的警告: